वेबसाइट पर सोशल शेयरिंग बटन कैसे ऐड करें ??
यदि आप कोई वेबसाइट चला रहे हो, या आपके पास कोई राइटिंग का कौशल्य है, जिसके द्वारा आप अपने ब्लॉग पोस्ट को, सोशल मीडिया पर शेयर करना चाहते हो तो आपको अपनी वेबसाइट पर या ब्लॉग पोस्ट पर सोशल मीडिया आईकॉन और बटन लगाना जरूरी होता है जिसके द्वारा आप अपनी पोस्ट सोशल मीडिया पर शेयर कर सके.
अपनी वेबसाइट पर सोशल मीडिया आइकॉन और बटन लगाने के 2 प्रकार मैंने नीचे डिस्क्राइब कर दिया है, आपको भी उसी तरह स्टेप्स फॉलो करने हैं, जैसे मैंने नीचे दिखाया है.
1 . फिक्स (Fixed) शेयरिंग बटन :
2. फ्लोटिंग (Flowting) शेयरिंग बटन :
फिक्स (Fixed) शेयरिंग बटन :
जैसे ऊपर दिए स्क्रीनशॉट में दिखाई दे रहा है, आप अपने वेबसाइट के नीचे किसी भी एक कॉर्नर पर यह बटन लगा सकते हैं, इसे लगाना बहुत ही आसान होता है, इसलिए नीचे दिए गए स्टेप को फॉलो करें,
<!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
facebook: "100012257796264", // Facebook page ID
whatsapp: "8999534341", // WhatsApp number
call_to_action: "Message us", // Call to action
button_color: "#FF6550", // Color of button
position: "right", // Position may be 'right' or 'left'
order: "facebook,whatsapp", // Order of buttons
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<!-- /GetButton.io widget -->स्टेप 1 :
सबसे पहले ब्लॉगर थीम के "html" पर आ जाइए, वहां "Ctrl" + "F" फाइंड कर दीजिए, आपके सामने एक सर्च बॉक्स खुलेगा, जिसमें आपको </html> फाइंड करना है.
स्टेप 2 :
सर्च बॉक्स में "</html>" फाइंड करने के बाद, ऊपर दिया गया कोड कॉपी कर ले और उसे एग्जैक्ट </html> के ऊपर "paste" कर ले, और उसके बाद "theme" को सेव कर ले, जैसे मैंने नीचे दीए स्क्रीनशॉट में आपको दिखाया है.
फाइनली आप अपनी वेबसाइट पर आ जाए, वेबसाइट को रिफ्रेश करें, तो आपको आपके वेबसाइट पर सोशल शेयरिंग बटन दिखाई देगा, इस प्रकार बड़ी ही आसानी से आप सोशल शेयरिंग बटन अपनी वेबसाइट के पेज पर लगा सकते हैं.
वैसे तो अपने ब्लॉग पर या वेबसाइट पर सोशल मीडिया, आइकॉन और बटन लगाने के बहुत सारे फायदे होते हैं, जिसमें ज्यादातर, लोग अपनी पोस्ट का "Seo" करने के लिए, या अपनी पोस्ट, वेबसाइट सोशल मीडिया पर शेयर करने के लिए यूज करते हैं.
CSS ( Downloding ) बटन :
यदि आप राइटिंग का काम करते हो या ब्लॉगिंग का काम करते हो तो आपको पता है, कई बार वेबसाइट का लिंक हो या कोई बटन पोस्ट के बीच में दर्शना पड़ता है, तो उस कंडीशन में हम कैसे, "CSS" का इस्तेमाल कर के बटन लगा सकते हैं.
वैसे CSS बटन लगाने के तो बहुत सारे बेनिफिट्स होते हैं, जैसे कि, किसी लिंक किसी दूसरे ब्राउज़र में शो करना हो, तो हम उसके लिए "पेसिफिक बटन" बनाकर "शो" कर सकते हैं, इसलिए यूजर्स को उस पेज को ढूंढना "बटन लगाने" से आसान हो जाता है, और वह दिखने ने भी अच्छा लगता है.
इसके बारे में मैंने नीचे दिए गए स्टेप्स में अच्छी तरह से, समझाया है, यदि आप भी ऐसा बटन अपनी पोस्ट के भीतर लगाना चाहते हैं, तो नीचे दिए गए स्टेप्स को फॉलो करें.
<style>
.css-button {
display: inline-block;
cursor: pointer;
color: #FFFFFF;
padding: 9px 18px;
font-family: Arial;
font-size: 16px;
border-radius: 5px;
background: linear-gradient(180deg, #ff8c00 5%, #ce7910 100%);
box-shadow: 0px 10px 14px -7px #616174;
}
.css-button:hover {
background: linear-gradient(180deg, #ce7910 5%, #ff8c00 100%);
}
.css-button:active {
position: relative;
top: 1px;
}
</style>
<a class="css-button">CSS Button</a>
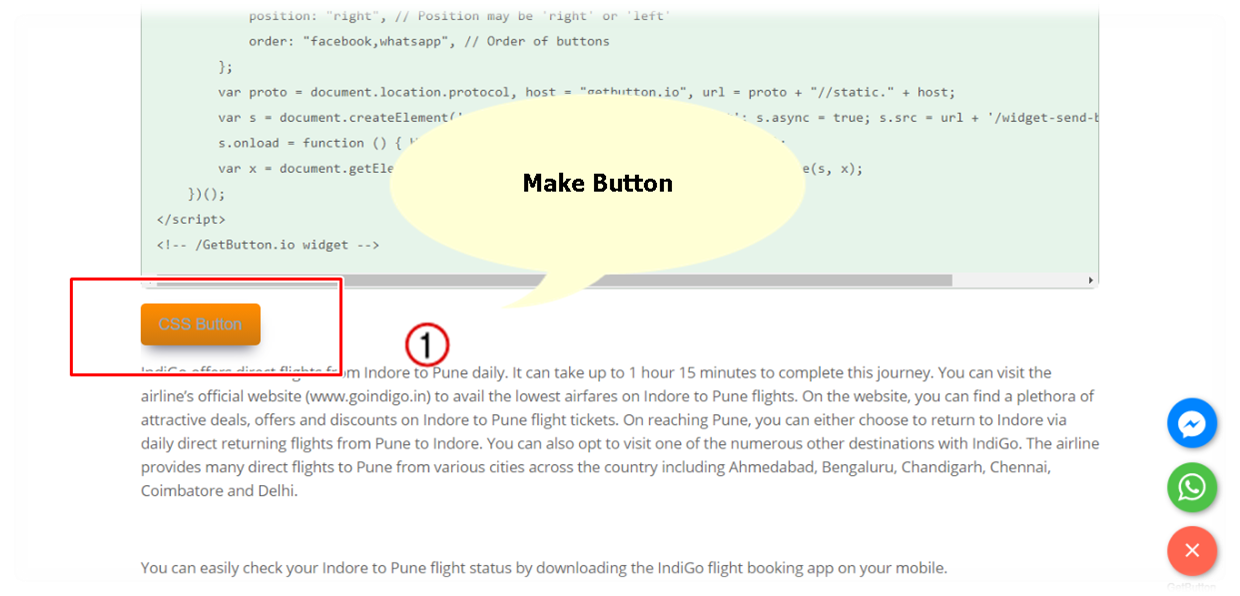
स्टेप 1.
इसके लिए सबसे पहले आपको ऊपर दिए गए कोड को कॉपी करना पड़ेगा और उसके बाद आपको अपने ब्लॉगर थीम के "html" सेक्शन में नहीं बल्कि ब्लॉगर थीम के पोस्ट पर जहां आपको बटन बनाना है, या लगाना है, वहां आना पड़ेगा,
स्टेप 2.
जहां आपको बटन लगाना है वहां आप ऊपर दिया गया कोड पेस्ट कर दे ,और उसके बाद पोस्ट को सेव कर दे, फाइनली बटन "शो" हुआ या नहीं,चेक करने के लिए, वेबसाइट के उस पेज पर जाए पेज "रिफ्रेश" करें तो आपको बटन "शो" करेगा.
इस प्रकार अपने पोस्ट के भीतर "CSS" बटन लगा सकते हैं.